React Device Mockups - Flowbite
Use the device mockups component to add content and screenshot previews of your application inside phone and tablet frames coded with Tailwind CSS and Flowbite
The device mockup component can be used to feature a preview and screenshot of your application as if you would already use it on a mobile phone and it’s a great use case for hero and CTA sections.
This component is built using only the utility classes from Tailwind CSS and has built-in dark mode support so it’s easy to customize, it loads very fast and integrates perfectly with Tailwind CSS and Flowbite.
You can choose from multiple examples of mockups including phone, tablet, laptop, and even desktop devices with iOS or Android support.
To start using the mockup components you need to import them from flowbite-react:
import {
DefaultMockup,
DesktopMockup,
GooglePixelMockup,
IPhone12Mockup,
LaptopMockup,
SmartwatchMockup,
TabletMockup,
} from "flowbite-react";
Default mockup#
Use this example to show a standard phone mockup based on Tailwind CSS and add your app screenshot inside of it with dark mode support included.


import { DefaultMockup } from "flowbite-react";
export function Component() {
return (
<DefaultMockup>
<img
src="https://flowbite.s3.amazonaws.com/blocks/marketing-ui/hero/mockup-1-light.png"
className="h-[572px] w-[272px] dark:hidden"
alt=""
/>
<img
src="https://flowbite.s3.amazonaws.com/blocks/marketing-ui/hero/mockup-1-dark.png"
className="hidden h-[572px] w-[272px] dark:block"
alt=""
/>
</DefaultMockup>
);
}iPhone 12 mockup (iOS)#
Use this example to clearly show that the preview of your application is being used on an iPhone with iOS.


import { IPhone12Mockup } from "flowbite-react";
export function Component() {
return (
<IPhone12Mockup>
<img
src="https://flowbite.s3.amazonaws.com/blocks/marketing-ui/hero/mockup-2-light.png"
className="h-[572px] w-[272px] dark:hidden"
alt=""
/>
<img
src="https://flowbite.s3.amazonaws.com/blocks/marketing-ui/hero/mockup-2-dark.png"
className="hidden h-[572px] w-[272px] dark:block"
alt=""
/>
</IPhone12Mockup>
);
}Google Pixel (Android)#
Use this alternative phone mockup example if you want to feature previews for android gadgets.


import { GooglePixelMockup } from "flowbite-react";
export function Component() {
return (
<GooglePixelMockup>
<img
src="https://flowbite.s3.amazonaws.com/blocks/marketing-ui/hero/mockup-1-light.png"
className="h-[572px] w-[272px] dark:hidden"
alt=""
/>
<img
src="https://flowbite.s3.amazonaws.com/blocks/marketing-ui/hero/mockup-1-dark.png"
className="hidden h-[572px] w-[272px] dark:block"
alt=""
/>
</GooglePixelMockup>
);
}Tablet mockup#
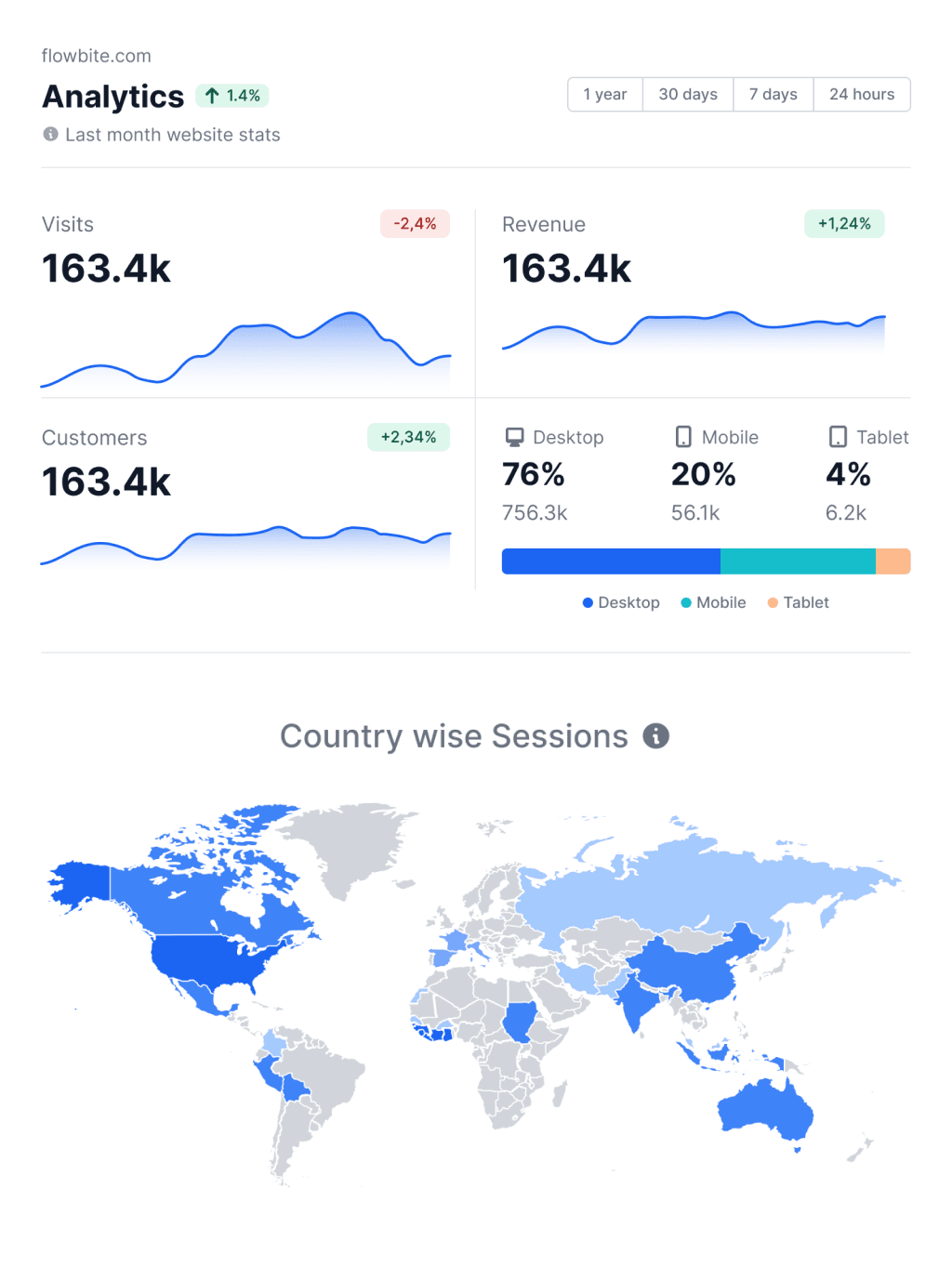
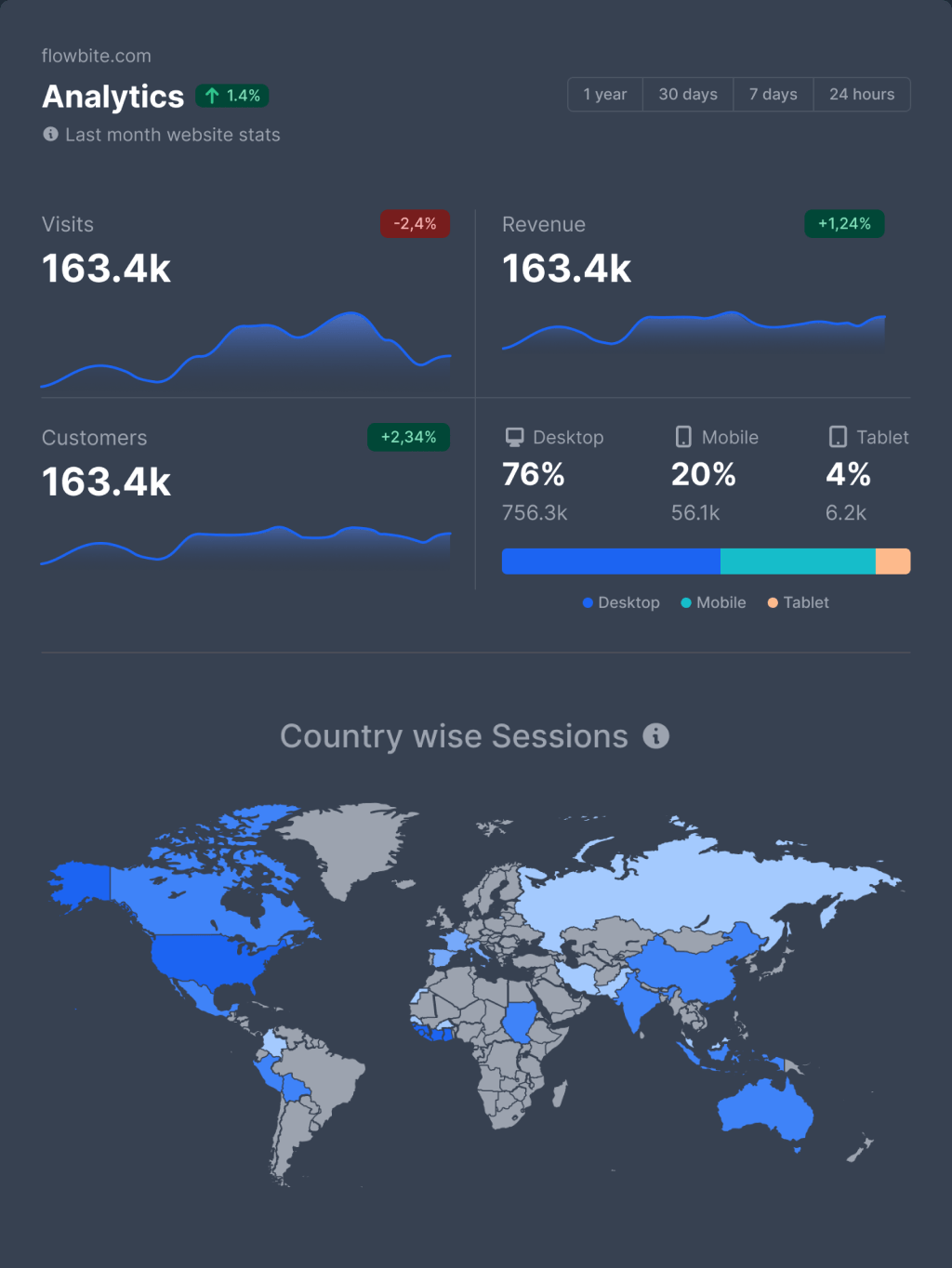
This component can be used to show an application preview inside of a responsive tablet mockup.


import { TabletMockup } from "flowbite-react";
export function Component() {
return (
<TabletMockup>
<img
src="https://flowbite.s3.amazonaws.com/docs/device-mockups/tablet-mockup-image.png"
className="h-[426px] md:h-[654px] dark:hidden"
alt=""
/>
<img
src="https://flowbite.s3.amazonaws.com/docs/device-mockups/tablet-mockup-image-dark.png"
className="hidden h-[426px] md:h-[654px] dark:block"
alt=""
/>
</TabletMockup>
);
}Laptop mockup#
This example can be used to show a screenshot of your application inside a laptop mockup.


import { LaptopMockup } from "flowbite-react";
export function Component() {
return (
<LaptopMockup>
<img
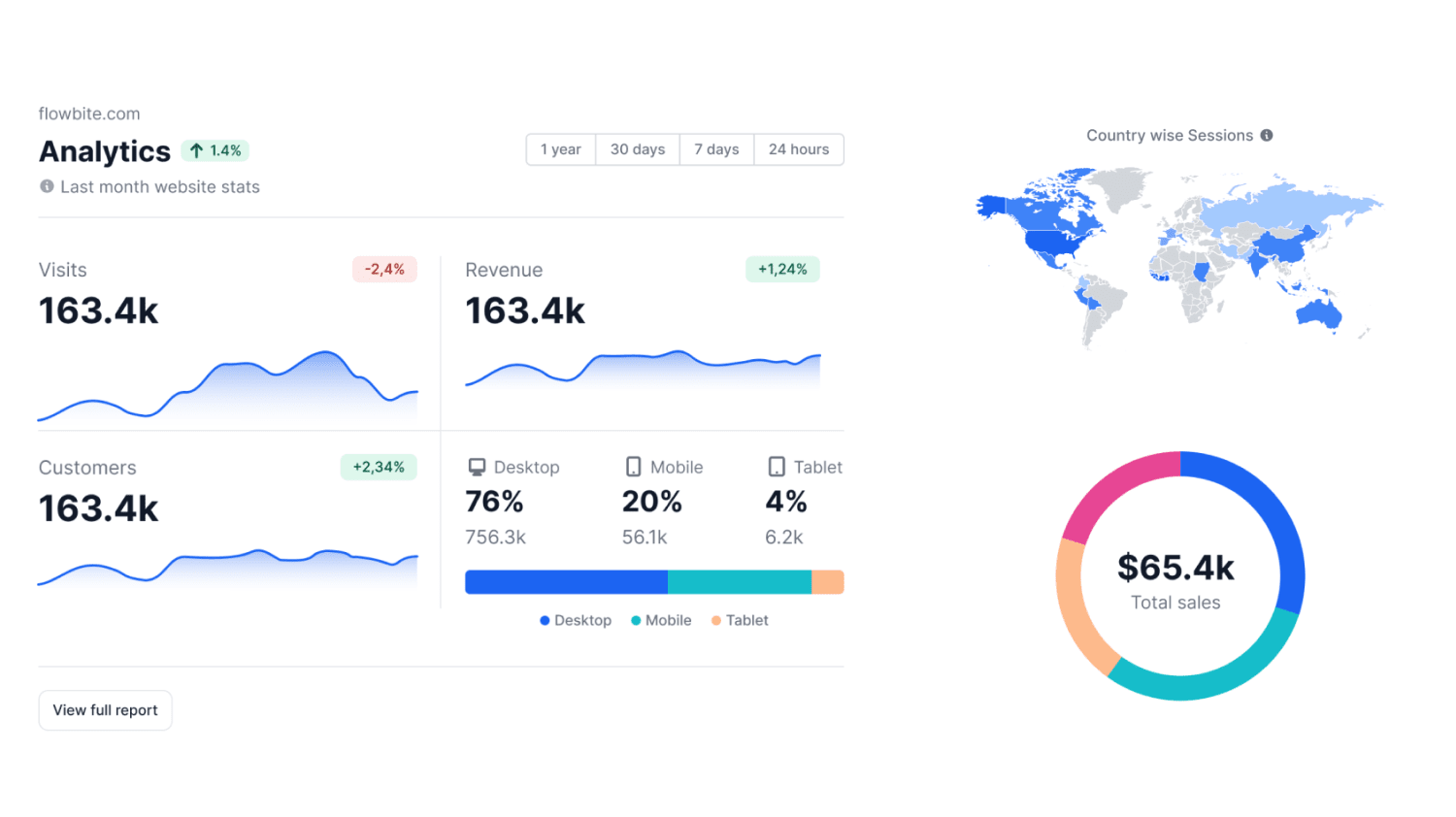
src="https://flowbite.s3.amazonaws.com/docs/device-mockups/laptop-screen.png"
className="dark:hidden"
alt=""
/>
<img
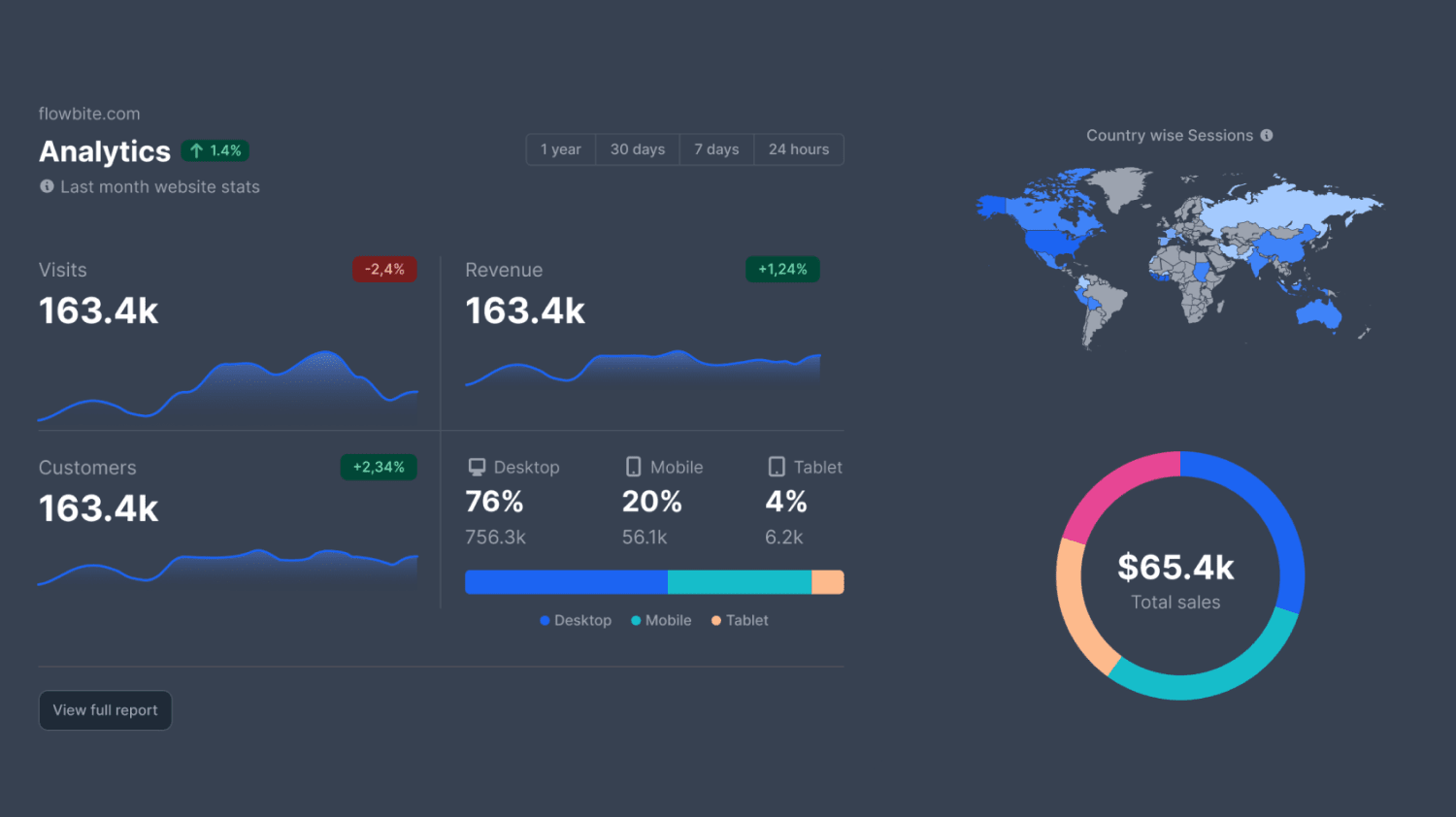
src="https://flowbite.s3.amazonaws.com/docs/device-mockups/laptop-screen-dark.png"
className="hidden dark:block"
alt=""
/>
</LaptopMockup>
);
}Desktop mockup#
Use this example to show a preview of your application inside a desktop device such as an iMac.


import { DesktopMockup } from "flowbite-react";
export function Component() {
return (
<DesktopMockup>
<img
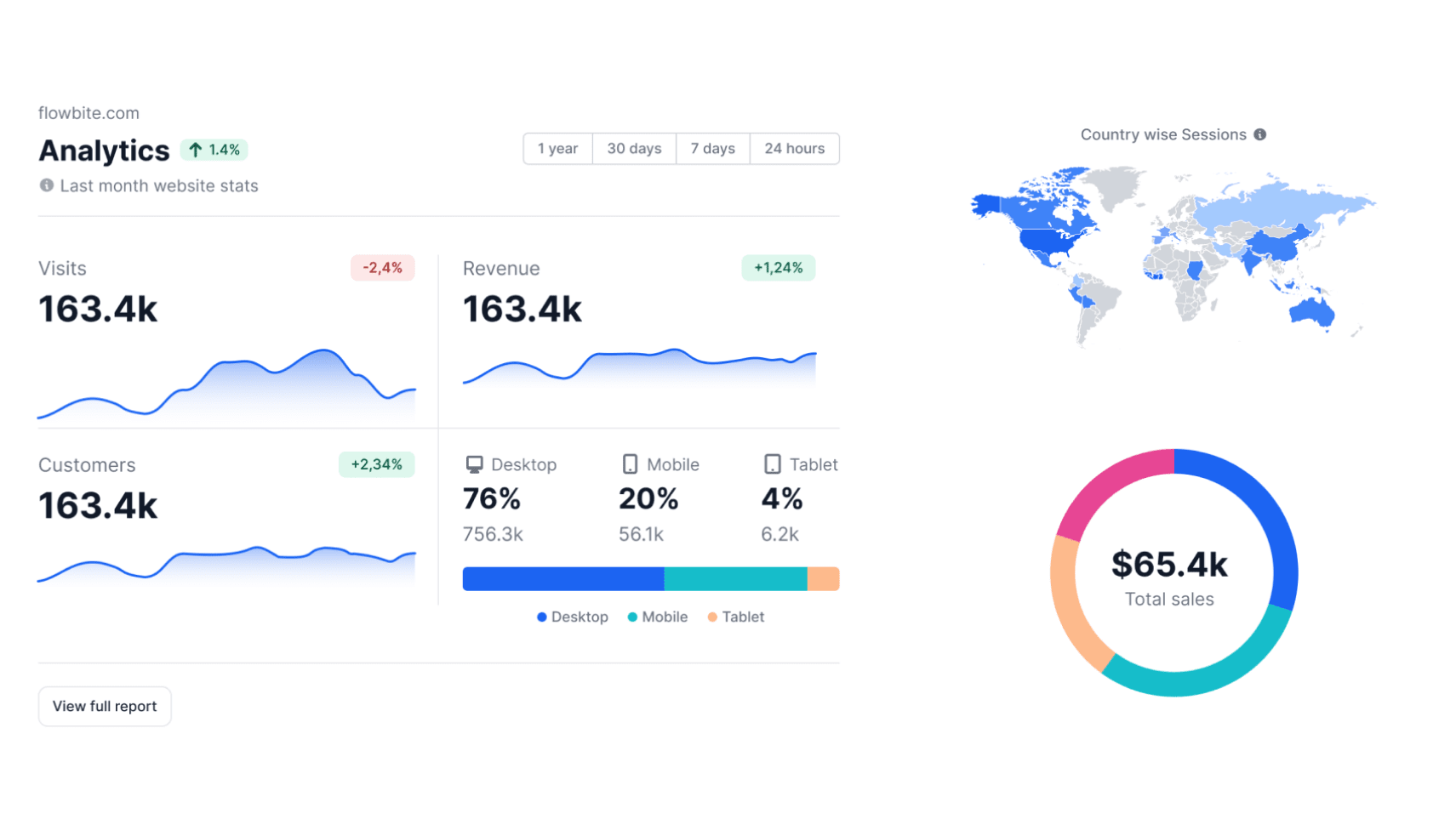
src="https://flowbite.s3.amazonaws.com/docs/device-mockups/screen-image-imac.png"
className="h-[140px] w-full rounded-xl md:h-[262px] dark:hidden"
alt=""
/>
<img
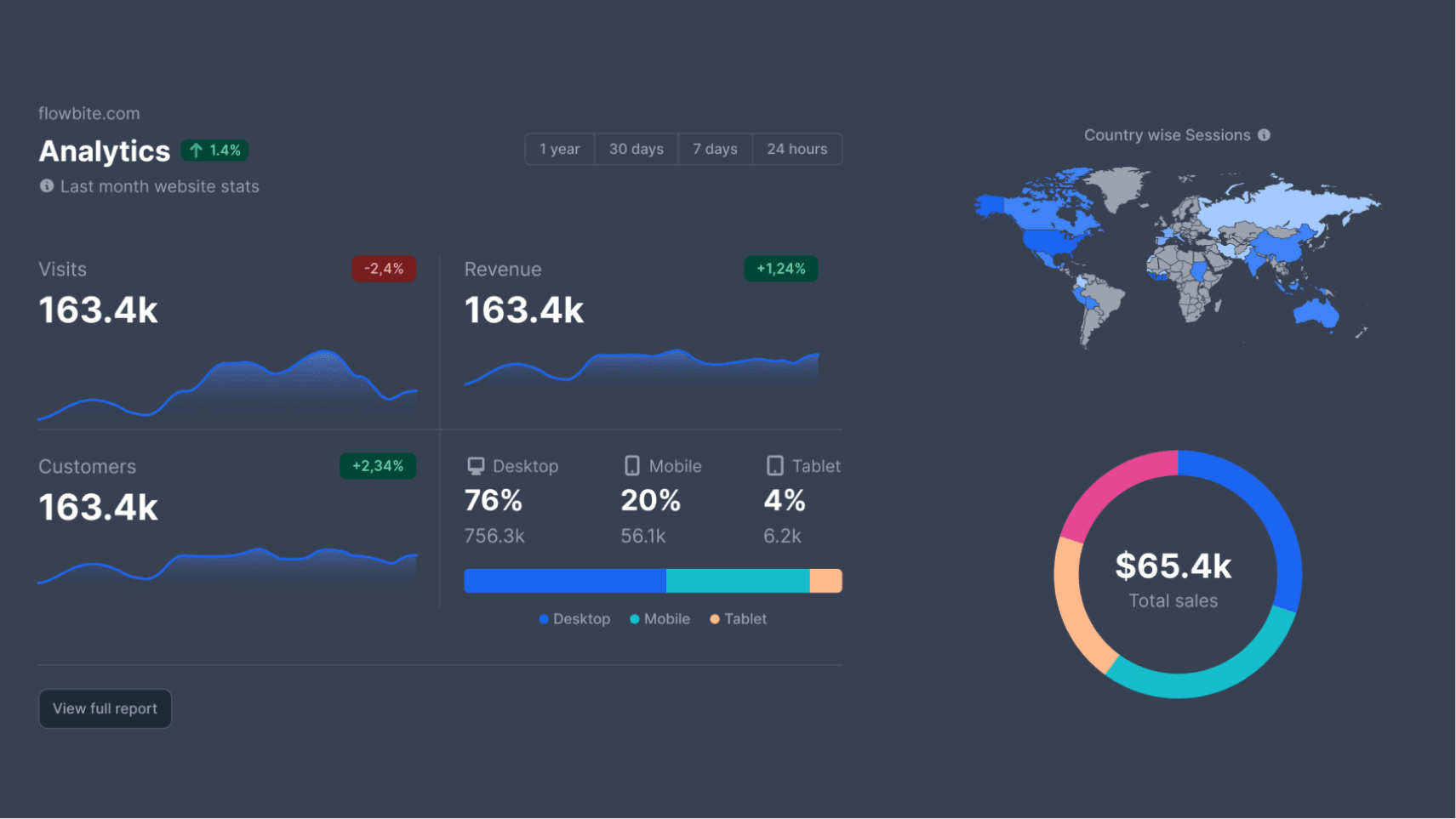
src="https://flowbite.s3.amazonaws.com/docs/device-mockups/screen-image-imac-dark.png"
className="hidden h-[140px] w-full rounded-xl md:h-[262px] dark:block"
alt=""
/>
</DesktopMockup>
);
}Smartwatch mockup#
This component can be used to showcase applications built for smartwatches.


import { SmartwatchMockup } from "flowbite-react";
export function Component() {
return (
<SmartwatchMockup>
<img
src="https://flowbite.s3.amazonaws.com/docs/device-mockups/watch-screen-image.png"
className="h-[193px] w-[188px] dark:hidden"
alt=""
/>
<img
src="https://flowbite.s3.amazonaws.com/docs/device-mockups/watch-screen-image-dark.png"
className="hidden h-[193px] w-[188px] dark:block"
alt=""
/>
</SmartwatchMockup>
);
}Mockup colors#
You can easily update the color of the mockup by changing the background color with Tailwind CSS.


import { DefaultMockup, getTheme } from "flowbite-react";
import { twMerge } from "tailwind-merge";
export function Component() {
return (
<DefaultMockup
theme={{
root: twMerge(getTheme().mockup.default.root, "border-gray-300"),
buttons: {
action: twMerge(getTheme().mockup.default.buttons.action, "bg-gray-300"),
volumeUp: twMerge(getTheme().mockup.default.buttons.volumeUp, "bg-gray-300"),
volumeDown: twMerge(getTheme().mockup.default.buttons.volumeDown, "bg-gray-300"),
power: twMerge(getTheme().mockup.default.buttons.power, "bg-gray-300"),
},
}}
>
<img
src="https://flowbite.s3.amazonaws.com/blocks/marketing-ui/hero/mockup-1-light.png"
className="h-[572px] w-[272px] dark:hidden"
alt=""
/>
<img
src="https://flowbite.s3.amazonaws.com/blocks/marketing-ui/hero/mockup-1-dark.png"
className="hidden h-[572px] w-[272px] dark:block"
alt=""
/>
</DefaultMockup>
);
}Theme#
To learn more about how to customize the appearance of components, please see the Theme docs.
Default mockup theme#
{
"root": "relative mx-auto h-[600px] w-[300px] rounded-[2.5rem] border-[14px] border-gray-800 bg-gray-800 dark:border-gray-800",
"buttons": {
"action": "absolute -start-[17px] top-[72px] h-[32px] w-[3px] rounded-s-lg bg-gray-800 dark:bg-gray-800",
"volumeUp": "absolute -start-[17px] top-[124px] h-[46px] w-[3px] rounded-s-lg bg-gray-800 dark:bg-gray-800",
"volumeDown": "absolute -start-[17px] top-[178px] h-[46px] w-[3px] rounded-s-lg bg-gray-800 dark:bg-gray-800",
"power": "absolute -end-[17px] top-[142px] h-[64px] w-[3px] rounded-e-lg bg-gray-800 dark:bg-gray-800"
},
"content": "h-[572px] w-[272px] overflow-hidden rounded-[1.6rem] bg-white dark:bg-gray-800"
}iPhone 12 mockup (iOS) theme#
{
"root": "relative mx-auto h-[600px] w-[300px] rounded-[2.5rem] border-[14px] border-gray-800 bg-gray-800 shadow-xl dark:border-gray-800",
"notch": "absolute left-1/2 top-0 h-[18px] w-[148px] -translate-x-1/2 rounded-b-2xl bg-gray-800",
"buttons": {
"volumeUp": "absolute -start-[17px] top-[124px] h-[46px] w-[3px] rounded-s-lg bg-gray-800",
"volumeDown": "absolute -start-[17px] top-[178px] h-[46px] w-[3px] rounded-s-lg bg-gray-800",
"power": "absolute -end-[17px] top-[142px] h-[64px] w-[3px] rounded-e-lg bg-gray-800"
},
"content": "h-[572px] w-[272px] overflow-hidden rounded-[1.6rem] bg-white dark:bg-gray-800"
}Google Pixel (Android) theme#
{
"root": "relative mx-auto h-[600px] w-[300px] rounded-xl border-[14px] border-gray-800 bg-gray-800 shadow-xl dark:border-gray-800",
"notch": "absolute left-1/2 top-0 h-[18px] w-[148px] -translate-x-1/2 rounded-b-2xl bg-gray-800",
"buttons": {
"action": "absolute -start-[17px] top-[72px] h-[32px] w-[3px] rounded-s-lg bg-gray-800",
"volumeUp": "absolute -start-[17px] top-[124px] h-[46px] w-[3px] rounded-s-lg bg-gray-800",
"volumeDown": "absolute -start-[17px] top-[178px] h-[46px] w-[3px] rounded-s-lg bg-gray-800",
"power": "absolute -end-[17px] top-[142px] h-[64px] w-[3px] rounded-e-lg bg-gray-800"
},
"content": "h-[572px] w-[272px] overflow-hidden rounded-xl bg-white dark:bg-gray-800"
}Tablet mockup theme#
{
"root": "relative mx-auto h-[454px] max-w-[341px] rounded-[2.5rem] border-[14px] border-gray-800 bg-gray-800 dark:border-gray-800 md:h-[682px] md:max-w-[512px]",
"buttons": {
"action": "absolute -start-[17px] top-[72px] h-[32px] w-[3px] rounded-s-lg bg-gray-800 dark:bg-gray-800",
"volumeUp": "absolute -start-[17px] top-[124px] h-[46px] w-[3px] rounded-s-lg bg-gray-800 dark:bg-gray-800",
"volumeDown": "absolute -start-[17px] top-[178px] h-[46px] w-[3px] rounded-s-lg bg-gray-800 dark:bg-gray-800",
"power": "absolute -end-[17px] top-[142px] h-[64px] w-[3px] rounded-e-lg bg-gray-800 dark:bg-gray-800"
},
"content": "h-[426px] overflow-hidden rounded-[1.6rem] bg-white dark:bg-gray-800 md:h-[654px]"
}Laptop mockup theme#
{
"root": "aspect-[2/1]",
"display": "mx-[7%] h-full rounded-t-[2.2%_3.8%] bg-gray-800 p-[1.4%]",
"base": {
"root": "relative h-[7%] rounded-b-[2%_50%] rounded-t-[0.2%_5%] bg-gray-900 dark:bg-gray-700",
"inner": "absolute left-1/2 top-0 h-[35%] w-[16%] -translate-x-1/2 rounded-b-[8%_100%] bg-gray-800"
},
"content": "h-full overflow-hidden rounded-[1.15%/2%] bg-white dark:bg-gray-700"
}Desktop mockup theme#
{
"display": "relative mx-auto h-[172px] max-w-[301px] rounded-t-xl border-[16px] border-gray-800 bg-gray-800 dark:border-gray-800 md:h-[294px] md:max-w-[512px]",
"bezel": "relative mx-auto h-[24px] max-w-[301px] rounded-b-xl bg-gray-900 dark:bg-gray-700 md:h-[42px] md:max-w-[512px]",
"stand": "relative mx-auto h-[55px] max-w-[83px] rounded-b-xl bg-gray-800 md:h-[95px] md:max-w-[142px]",
"content": "h-[140px] overflow-hidden rounded-xl md:h-[262px]"
}Smartwatch mockup theme#
{
"display": "relative mx-auto h-[213px] w-[208px] rounded-[2.5rem] border-[10px] border-gray-900 dark:border-gray-800 dark:bg-gray-800",
"buttons": {
"top": "absolute -end-[16px] top-[40px] h-[41px] w-[6px] rounded-e-lg bg-gray-800 dark:bg-gray-800",
"bottom": "absolute -end-[16px] top-[88px] h-[32px] w-[6px] rounded-e-lg bg-gray-800 dark:bg-gray-800"
},
"band": {
"top": "relative mx-auto h-[63px] max-w-[133px] rounded-t-[2.5rem] bg-gray-800 dark:bg-gray-700",
"bottom": "relative mx-auto h-[63px] max-w-[133px] rounded-b-[2.5rem] bg-gray-800 dark:bg-gray-700"
},
"content": "h-[193px] w-[188px] overflow-hidden rounded-[2rem]"
}